- Canvaでアイキャッチ画像の作り方が分からない
- アイキャッチ画像のサイズが分からない
- 簡単に作りたい
- デザインセンスが無いけど大丈夫?
Canvaで簡単にアイキャッチ画像の作り方をご紹介します!
デザインセンスが無くても大丈夫。Canvaには沢山のデザインテンプレートがあります!
CanvaがあればIllustratorや難しい操作は要らないのでとっても簡単です。
目次
WordPressに最適なアイキャッチ画像のサイズ

WordPressのテーマに異なりますが、アイキャッチ画像におすすめのサイズは縦630px横1200pxです。
一般的に、アイキャッチ画像の理想の比率は「 1.91 :1(横:縦)」なので、それに沿った比率のサイズになります。
大体のサイズで大丈夫ですが、小さすぎると表示のときに引き延ばされ、画像が低画質になるので小さめは避けましょう!
Canvaを使ってアイキャッチの作り方手順

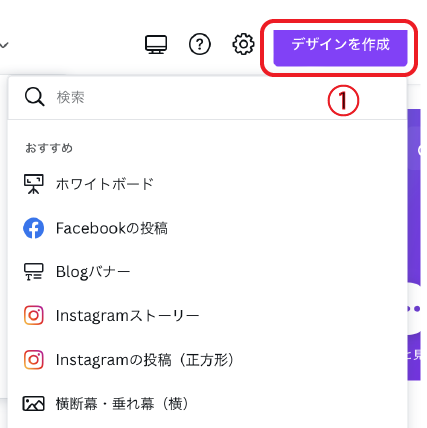
①デザインを作成をクリック

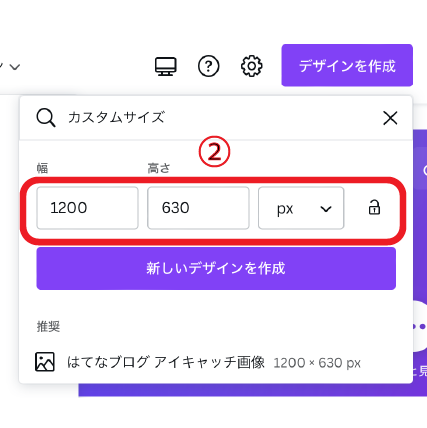
②サイズを入力する

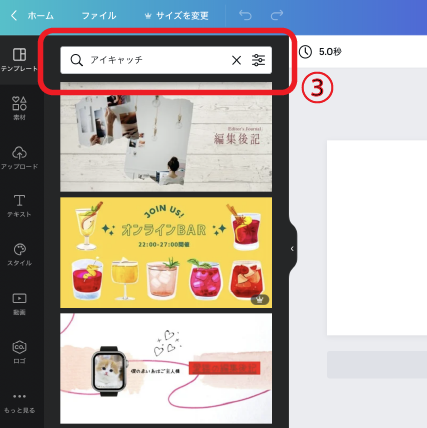
③テンプレートの検索窓に「アイキャッチ」と入力

④自分の作りたいレイアウトのテンプレートを選択する

⑤イラスト、写真、文章を入れ替えて完成!
イラストや写真は「素材」に沢山あるので、自分の内容にあったものを選んで入れ替えましょう。
保存する

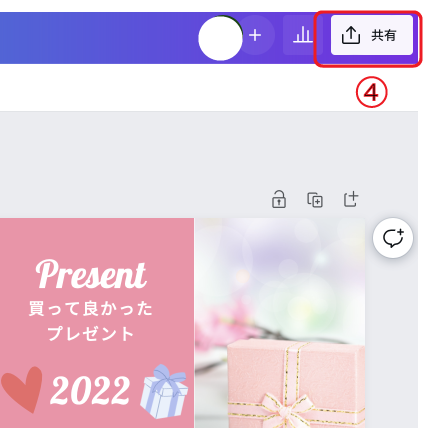
④共有をクリック
- ダウンロードボタンをクリック
- アイキャッチ画像はPNGがおすすめ
まとめ
Canvaで簡単にアイキャッチ画像を作る方法をご紹介しました。アイキャッチ画像の適切なサイズは、縦630px横1200pxです。
アイキャッチ画像は読者がパッと目にするものなので、デザインがダサかったり文字が読みにくとスルーされてしまいます。
Canvaのテンプレートを利用してアイキャッチ画像を作成しましょう!